调试了几天虚拟机,但是一直出现问题,后来制作了网页版的记账本,完成了一些功能。
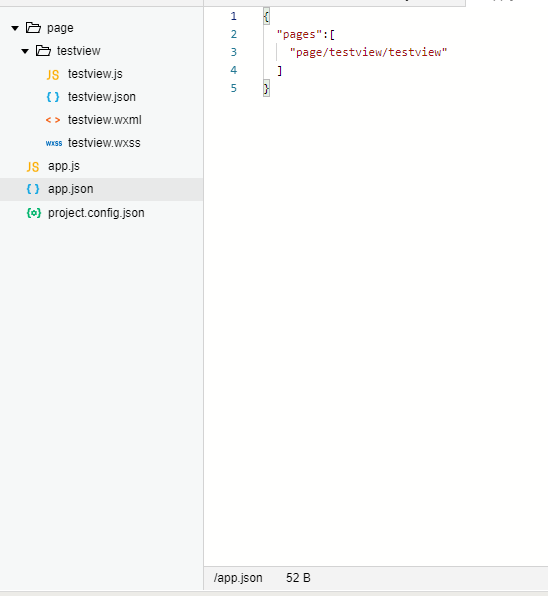
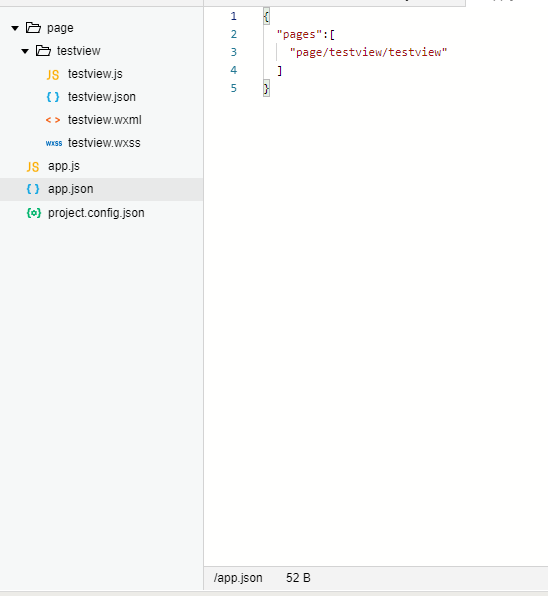
在微信小程序的官网上下载微信web开发者工具,学习了如何开发微信小程序,首先建立目录。在json文件中配置页面路径,主要有四个文件js文件,json文件,wxss文件,wxml文件,在页面上有四个文件,主要的js上配置APP方法,页面上的js文件写page方法。
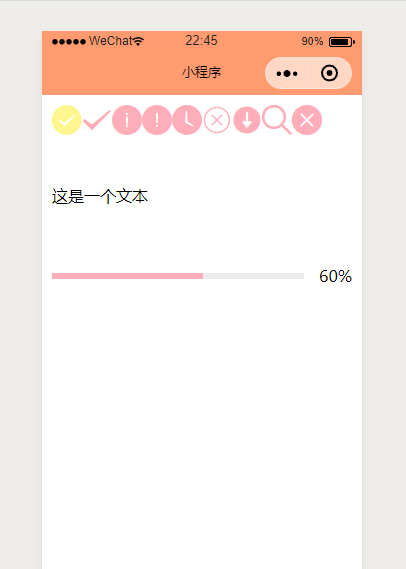
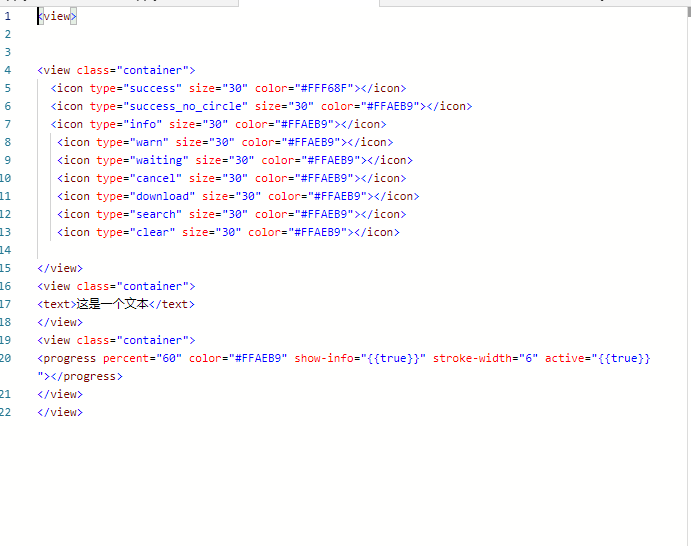
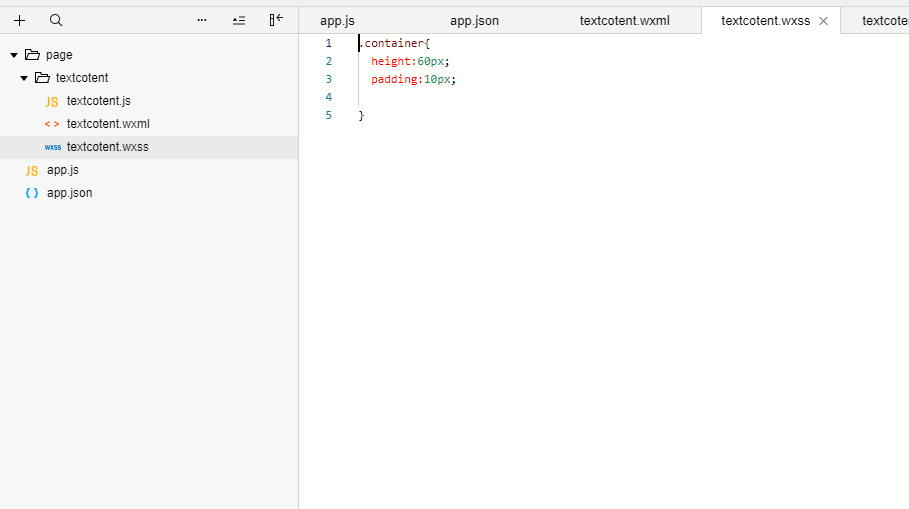
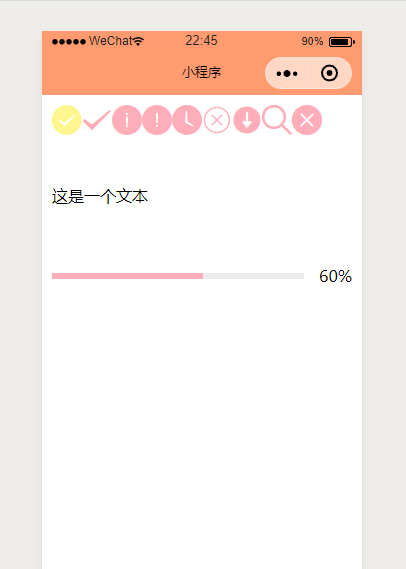
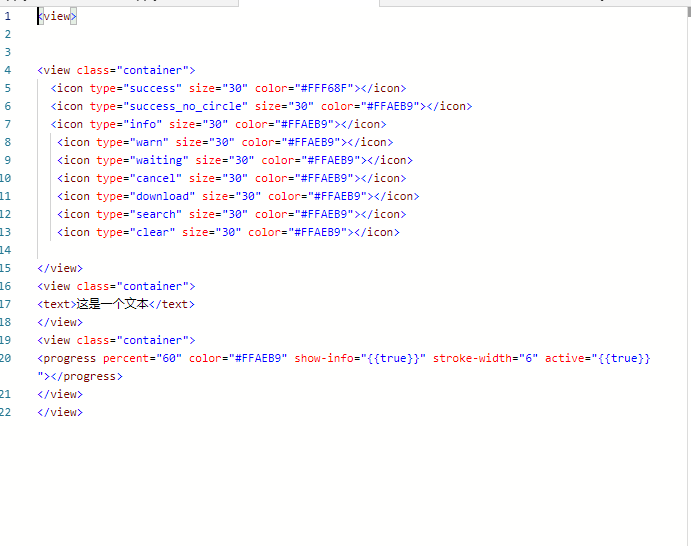
2.通过网上的视频学习了组件icon的用法,文本的输出,还有进度条的制作



本文共 263 字,大约阅读时间需要 1 分钟。
调试了几天虚拟机,但是一直出现问题,后来制作了网页版的记账本,完成了一些功能。
在微信小程序的官网上下载微信web开发者工具,学习了如何开发微信小程序,首先建立目录。在json文件中配置页面路径,主要有四个文件js文件,json文件,wxss文件,wxml文件,在页面上有四个文件,主要的js上配置APP方法,页面上的js文件写page方法。
2.通过网上的视频学习了组件icon的用法,文本的输出,还有进度条的制作



转载于:https://www.cnblogs.com/zhang12345/p/10440772.html